由於公司開始導入 Kunernetes 相關技術架構,正值於初期移轉階段,有時候會碰碰小地雷,也讓我有機會得知目前網頁開發有使用到 Progressive Web Application 的觀點,讀一讀發現真的蠻有趣的xD
大家好,我是 Jade Chang
先前任職於科技外商,主要負責對於 Developers 的開發經驗體驗,過去 5-6 年出沒於技術社群以及大專院校。嘗試過直播節目、技術黑客松、帶狀節目系列以及線上短期活動等行銷策略,半年前轉職到台灣在地的軟體開發商,從事行銷與專案經理,也合夥新創了一間數位公司,超展開職涯要開始囉!!!
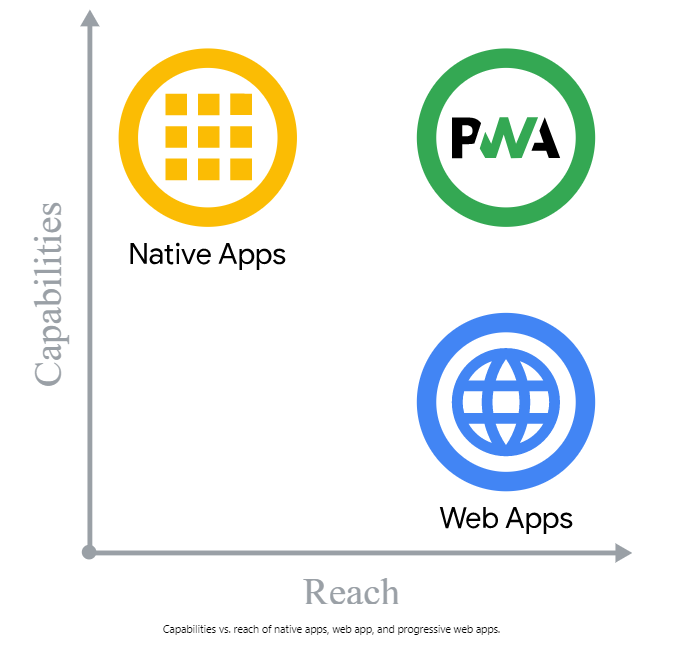
這項技術是最早在 2015 年被提出來,隔年在 Google I/O 上被列為重點開發項目,算是近五年來新式的網路應用程式概念,介於 App 與 Web 之間,各取兩邊的優勢而產生出的新形態,讓使用者在瀏覽網頁的時候地體驗感受像是在滑一個 App 一樣的流暢!
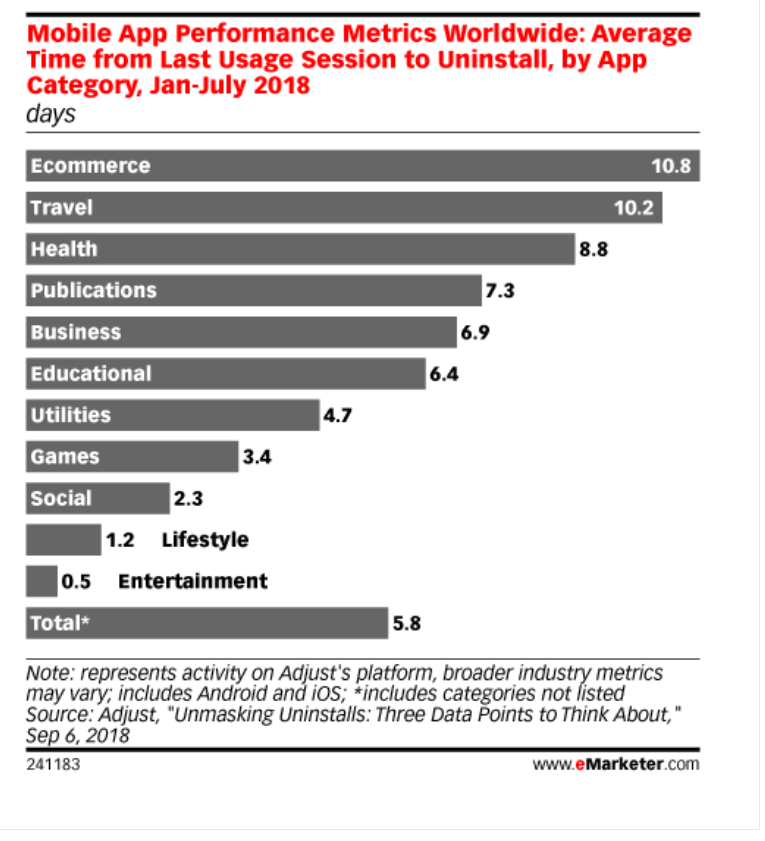
據 Adjust 分析公司分析了2018 年 1~7 月全世界約 80 億筆的 App 安裝資料顯示,如果一個 App 平均 5.8 天沒有被使用,他就會被使用者刪除,當中尤其娛樂類的 App 時線最短,平均不到一天沒被開啟便會遭到移除。
其實原因不外乎 :
開發 App 上門檻也是相對較高,目前最大平台還是已 Andriod / iOS 為大派,要網羅最大的市場這兩個版本的應用程式都要開發才行。準備好錢錢了嗎
速度取勝的時代,一個網頁 Loading 超過 3 秒就會有接近 53% 的人選擇把網頁關掉,網路速度則取決於你人在某些地區,可能因為基地台不夠強的緣故造成網頁無法順利 Loading 近來,或是你本身使用的硬體裝置本身的運算狀況而不同,當然純網頁也需要多注意當資訊量龐大時,使用者體驗上能否照顧到最好。
這些優勢都提供更真實的瀏覽效果唷!
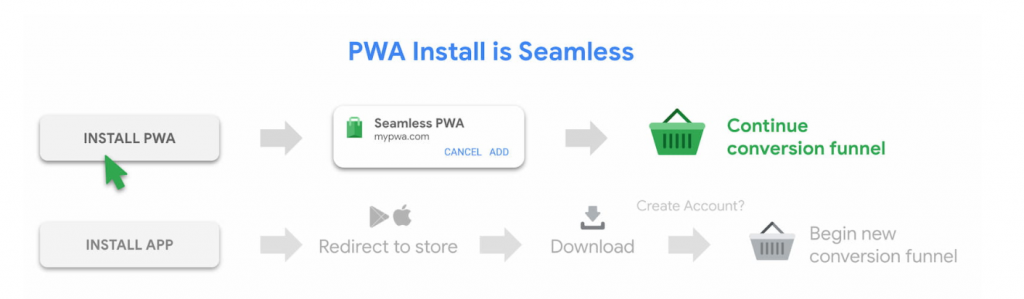
近年越來越多商城類的網站趨向使用 PWA 來做開發,比起 App 的流程整個網站上的 end to end 步驟是少很多步的,更多的知名商城是 App 與 Web 兩條同時優化,將使用者不論使用哪種模式都能輕鬆下單,對商家造成最大效益!

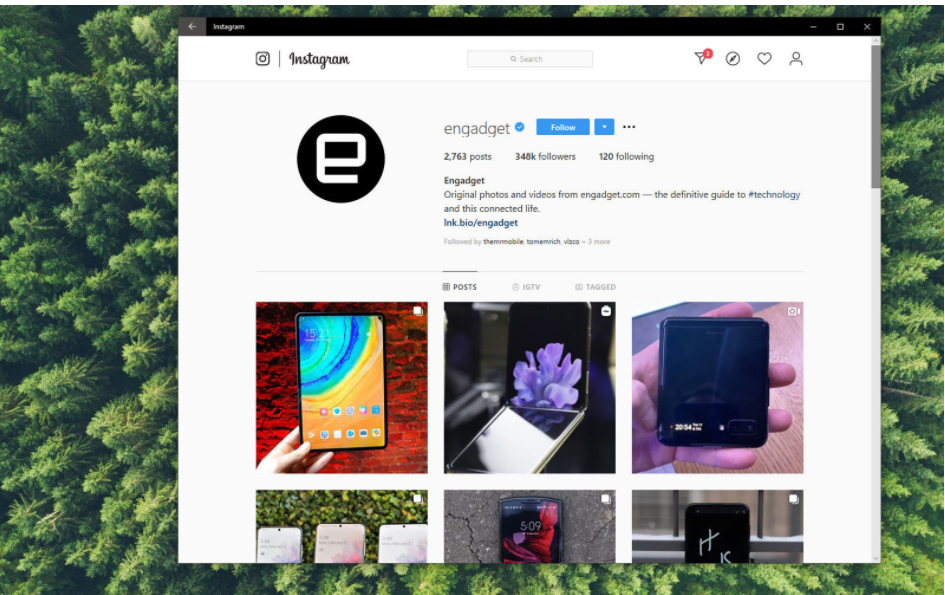
常見的話就像是 Instagram,網頁版本的使用操作就像是用 App 一樣!
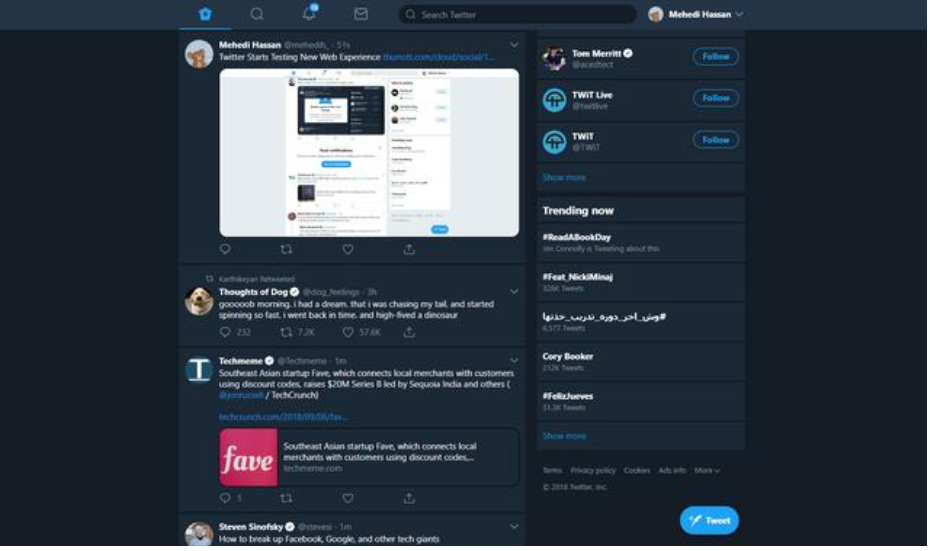
twitter 在 2018 年也已經採用
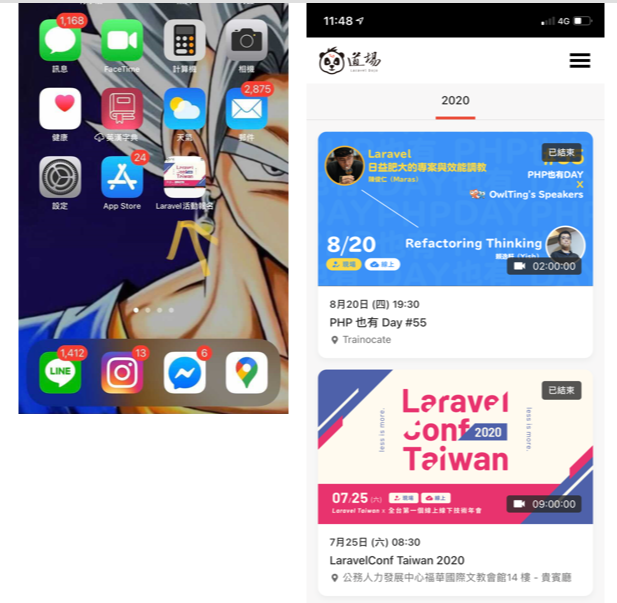
今年 LaravelConf 2020 的報名網站也是採用此技術,釘在手機主畫面上之後點開瀏覽就跟 App 體驗沒甚麼兩樣

參考網站:
公司每周都有讀書會,紀錄每天讀到的精華給大家 Take Away
<<彼得原理>> 「拉的長久、拉的用力、還要拉的同心協力。」
歡迎訂閱我 Medium 或是透過 Facebook 一起來交流

